Uno de los problemas más desafiantes que enfrentan los desarrolladores de Xcelsius todos los días está relacionado con el rendimiento de los dashboards. A veces se puede mejorar el rendimiento cambiando las propiedades de conexión, cambiando las consultas, reduciendo los componentes de Xcelsius o reduciendo las fórmulas dentro de la hoja de Excel que rellena el panel de control.
Sin embargo, incluso después de hacer estos ajustes, es posible que el tablero de mandos todavía puede tomar más tiempo de lo esperado para cargar. De hecho, el cálculo de algunas fórmulas críticas tales como SUMIF o VLOOKUP puede tomar varios segundos para actualizar los valores. Pero en lugar de explicar a los usuarios que el tablero está calculando localmente los valores y que simplemente tienen que esperar un poco, ¿por qué no mostrarles el progreso de carga en acción ...
Lo que he creado es un botón "habilitar" para nuestros filtros que mostrará el mensaje de carga durante un período de tiempo definido antes de mostrar los datos. Tenga en cuenta que se trata de una activación de Excel y no de consultas (incluso si se puede adaptar fácilmente utilizando algunas de las salidas como disparadores para las conexiones de datos).
Los componentes que he utilizado son los siguientes:
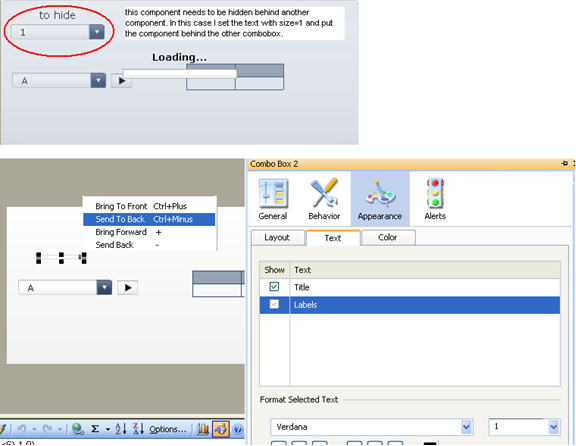
- Combobox 1: This is filtering only the labels and sending the selected one to a destination (using filtered rows settings).
- Combobox 2 (behind 1): This filters the entire table only when the play button sends values greater than 0 (so it is in PLAY mode) and less than our max time (in this case 6 seconds). It uses filtered rows and sends the output to a destination. Note: it filters the value 1 from the column with a formula that says: IF what I selected from combobox 1 is equal to what I see in the related column of my source table, then 1 else 0.
- Spreadsheet Table: I needed an output control to show the values, but of course in real life this could be any other component.
- Play control: This manages both our loading message and the combobox 2. It has the auto rewind option enabled but neither the auto play nor the auto replay. We should calculate the time that we need to show our loading message and set the play control to that value (or that value +1. it depends on the logic you want to use).
- Background: This is meant to create the real loading effect that thanks to the “Block mouse events” option avoids any inappropriate clicks of our users while the dashboard is thinking.
- Text label: This says “Loading…” but could say something else. The important thing is that the user needs to understand that the dashboard is calculating the values.
- Horizontal progress bar: I used this control that shows the output values of the play button to have more loading effect.
Note: the last three components have been chosen within the out of the box ones to keep things simple. In a real case I would use some flash animations or the loading component that has been released by Donald MacCormick within the xcomponents solution.
The formula I used to show the loading message (and enable combobox 2 as already explained) says the following: IF the output value of the play control is greater then 0 and less than the maximum I need, then 1 else 0.
Espero que encuentre esta solución útil y fácil de implementar. Siéntase libre de revisar el archivo SWF para ver un ejemplo de cómo funciona la solución de carga de mensajes y descargar la prueba XLF en el archivo zip siguiente. Avísame si tienes alguna pregunta o comentario.
SWF file: loading message_solution
XLF file: test_v3