Como desarrollador de SDK de SAP BusinessObjects Design Studio siempre enfrenté la limitación de tener un solo origen de datos en mis componentes, pero ahora con SAP BusinessObjects Design Studio 1.5 la opción de enlazar un origen de datos a una propiedad de cualquier componente (SDK O fuera de la caja) que la limitación ya no existe, y aquí es cómo superarla.
Enlace de origen de datos a una propiedad de componente
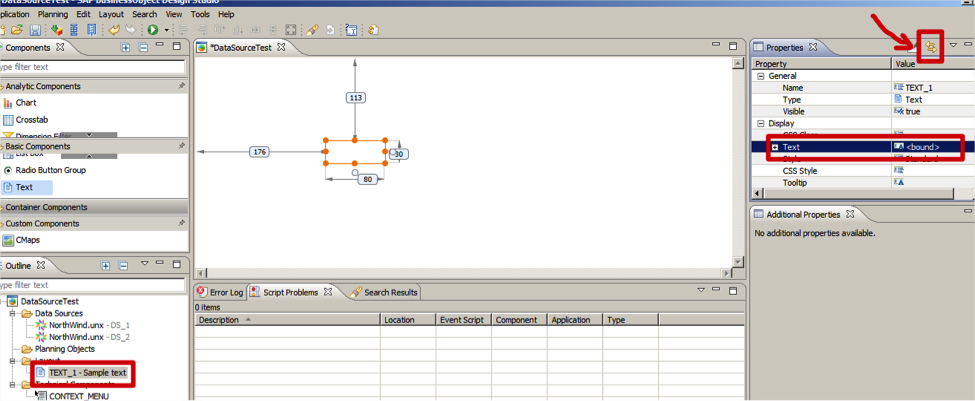
Ahora, en lugar de utilizar BIAL para asignar un valor a un cuadro de texto, puede vincular la propiedad de texto a un valor en un origen de datos específico.
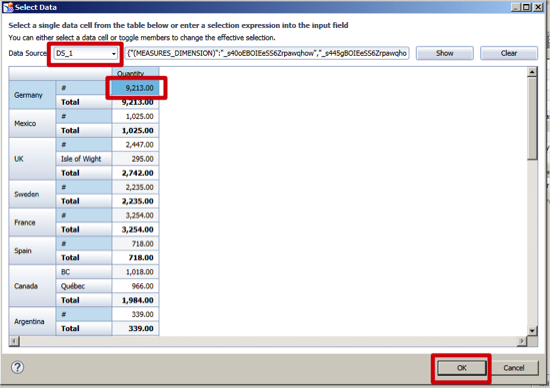
Al hacer clic en la doble flecha señalada anteriormente, podrá seleccionar un único valor en el origen de datos y aparecerá en el cuadro de texto en tiempo de ejecución.
Uso de enlace de datos en un componente de SDK
Para aprovechar esta nueva funcionalidad en su SDK, es bastante sencillo. En su contribution.xml, cree estas dos líneas, y asegúrese de que las dos se pueden enlazar.
id = "data"
Title = "Datos"
Type = "ResultSet"
bindable = "true">
id = "data2"
Title = "Data2"
Type = "ResultSet"
bindable = "true">
En su component.js agregue el siguiente código (Tenga en cuenta que estoy usando el tipo de controlador DIV para este ejemplo)
this.data = function (data) {
if (data == "" || data === undefined)
devolver esto;
else {
That._dataSources.push (datos); // Crear una variable pública que contenga todos los datasources
}
}
this.data2 = function (data) {
if (data == "" || data === undefined)
devolver esto;
else {
That._dataSources.push (datos);
}
}
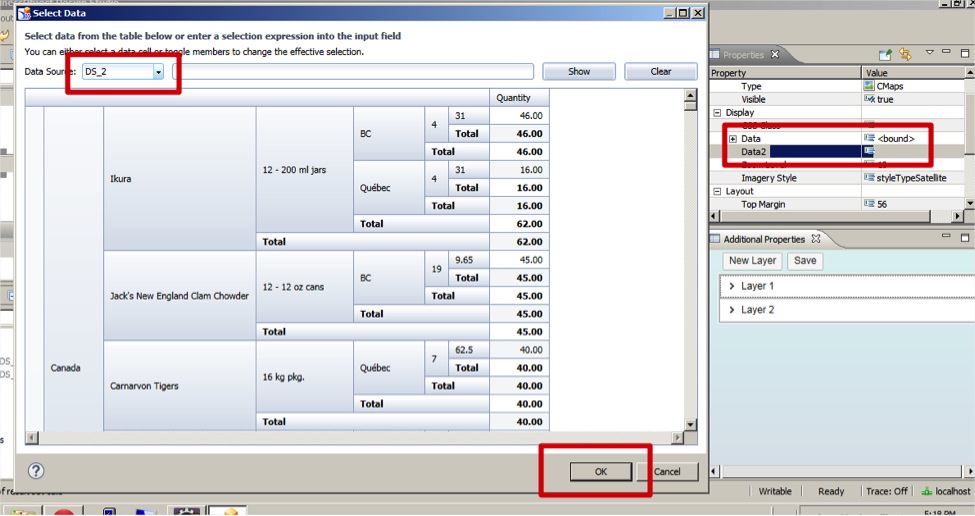
Siga adelante y asigne dos fuentes de datos a su componente, de la misma manera que lo hicimos con el cuadro de texto. Pero ahora elegirás el conjunto completo de resultados.
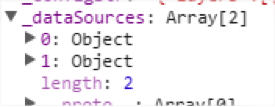
Si ejecuta su aplicación ahora y detiene la ejecución en la función afterUpdate, notará que ahora tiene ambas fuentes de datos cargadas en su variable global.
Codificación feliz!