En este artículo, le enseñaré en 12 pasos cómo cargar y leer la información recuperada por un servicio web basado en una aplicación Java como fuente de información. Esto tiene una característica muy importante si, por ejemplo, está creando aplicaciones Java Social Media que leen información de Internet o si ha creado una aplicación Java que recupera información en Json Structure XML. Le mostraré cómo Data Services realiza solicitudes e interpreta las respuestas de un origen de datos de servicio web.
If you need background information on the first steps of my process, I have done a first post on how to use Data Services SDK libraries to construct an AWTableMetadata in a Java application, followed by the post where I explained how to access a JAVA application as a source of information using the WebService DataStore in SAP Data Services.
Si ya lees mis blogs anteriores, vamos a saltar en cómo cargar y leer Web Services Data Store en Data Integrator.
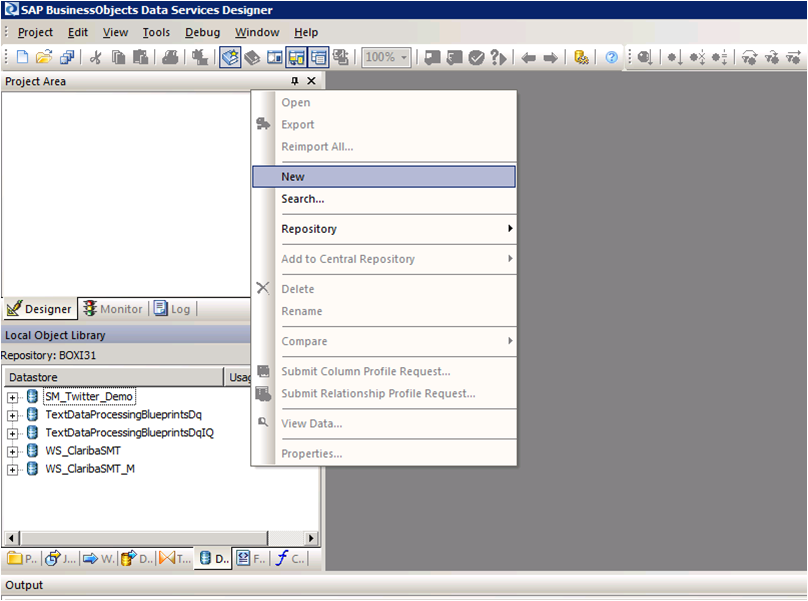
Paso 1:
Open Data Services Designer. Go to the Data Store perspective and right click with the mouse and select New.
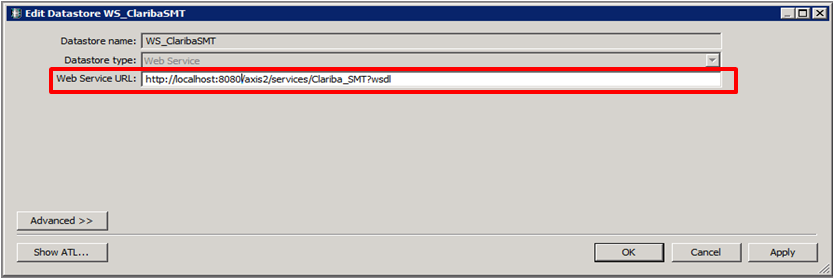
Paso 2:
Set the name of the extractor and the URL where your web service WSDL is located (see my previous blog for reference).
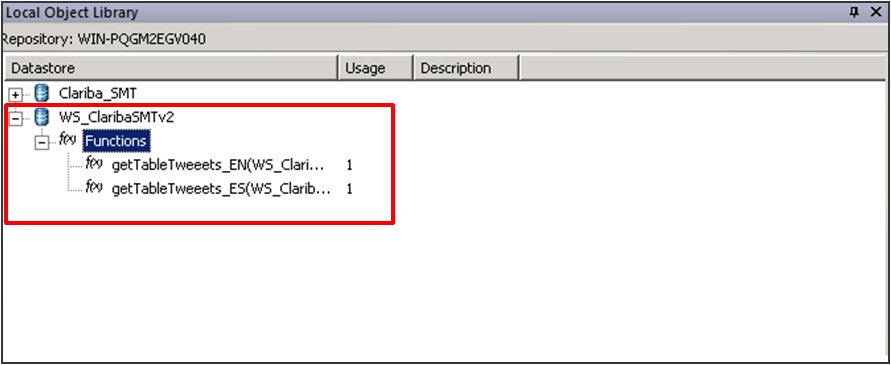
Paso 3:
Right Click on the “f(x)” symbol and select Import. Choose the functions from the webservice that you are going to use. In this example we select “getTableTweeetsEN” and “getTableTweeetsES”.
Nota especial:
Para acceder a estas funciones dentro de una transformación tenemos que usar el esquema de llamada de función proporcionado por Data Services. En este caso, la función getTableTweets_EN recibe una entrada y devuelve una tabla (tabla AWTableMetadata). Este tipo de retorno viene en un formulario anidado de nuestro Servicio Web. Tendremos que resolver este esquema anidado haciendo un par de transformaciones a continuación.
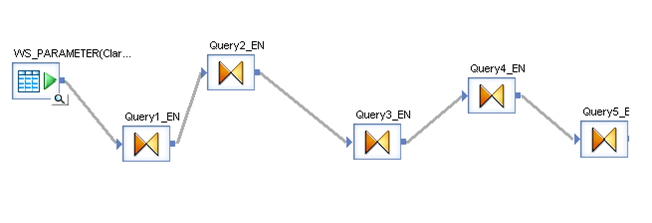
Paso 4:
Seleccione el parámetro de entrada para las funciones; En este caso es un campo de una tabla llamada "WS_Parameter". Seleccionamos esa tabla como una tabla de origen y nuestro primer elemento en nuestro flujo de datos.
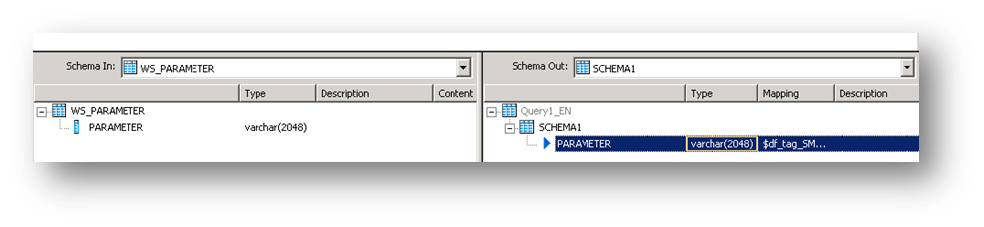
Paso 5:
Inserte una transformación en el flujo de datos como su segundo elemento. En esta primera consulta (Query1_EN). Creamos un SCHEMA llamado Schema 1, y asignamos el campo proveniente de la base de datos "Parameter" como un atributo de este Schema.
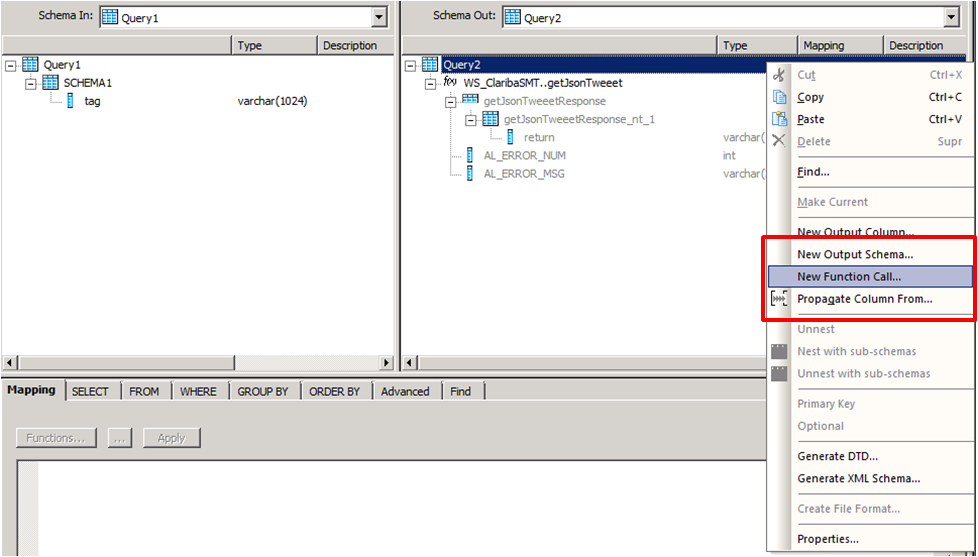
Paso 6:
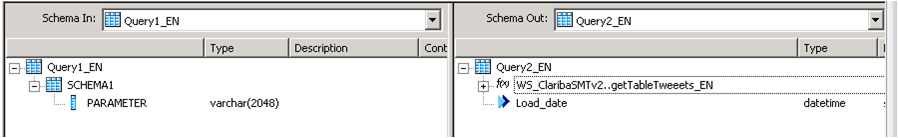
Cree una segunda transformación (Query2_EN). Esta consulta se encargará de llamar al servicio web con el parámetro de entrada mediante el procedimiento de llamada de función. Haga clic con el botón derecho del ratón en la tabla de esquemas llamada Consulta2 y seleccione Nueva llamada de función.
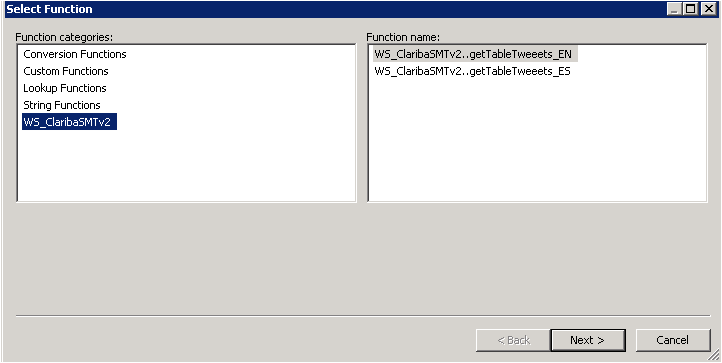
Paso 7:
Seleccione el WS_ClaribaSMT dataSotre en el panel izquierdo, el panel derecho muestra las funciones que importamos al Data Store. Seleccionamos el primer getJsonTweet (para el idioma inglés) y clicamos en Siguiente.
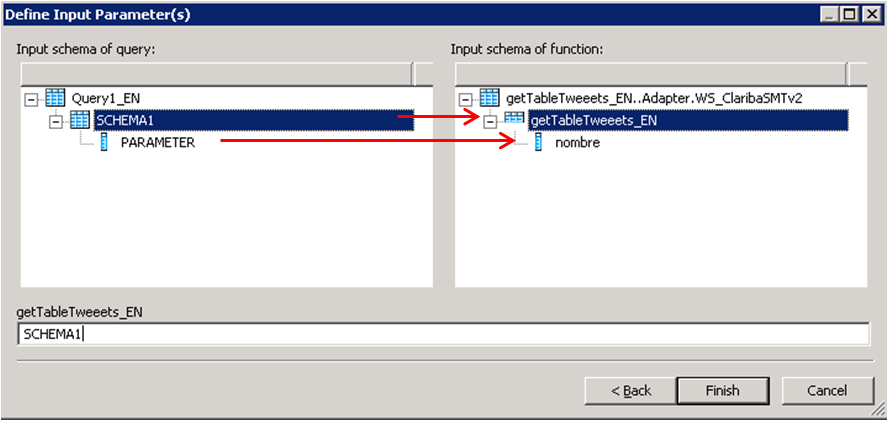
Paso 8:
We have to map the new function call Schema with the new Schema1. This is the structure used to call a Web Service in Data Services. In this case we are calling the function getJsonTweets_EN with a parameter nombre. Structure that matches our SHEMA1. Then click Finish.
El resultado final contendrá la llamada a la función. También puede agregar un atributo debajo de la llamada de función. En este caso agregamos "load_date" que contiene el sysdate que representa la fecha de los datos de carga.
Paso 9:
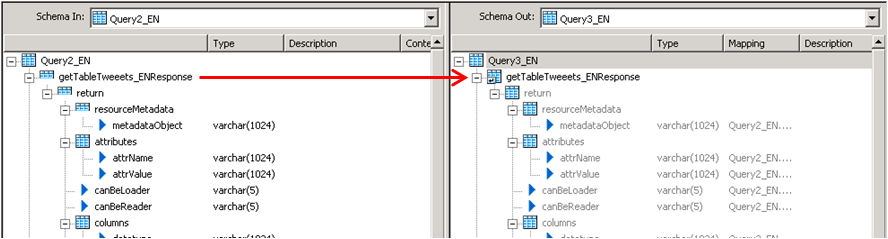
La tercera consulta se encargará del reconocimiento de los datos devueltos por el servicio Web. En este caso, el Esquema se encuentra en el panel izquierdo. Para capturar esto en el integrador de datos necesitamos desacoplar este esquema hasta llegar al "objeto de retorno" que contiene los datos.
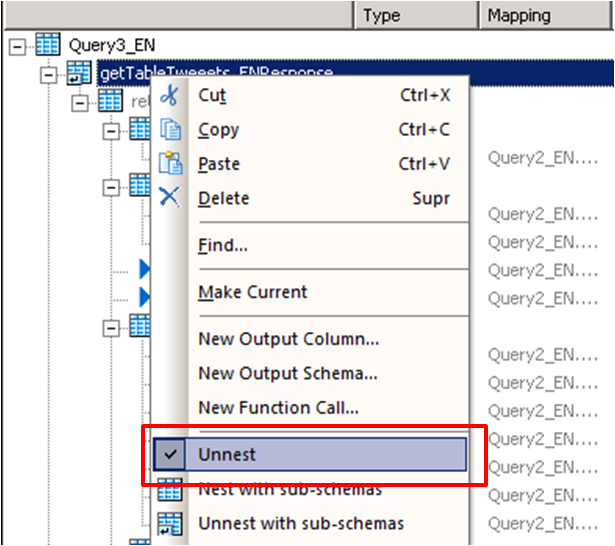
Hacemos clic en el panel izquierdo encima de getJsonTweetResponse y lo arrastramos hacia el panel derecho. Luego hacemos clic derecho sobre el getJsonTweetResponse desde el panel derecho y seleccionamos la opción "Unnest". Esto causará la división entre los esquemas. Procedemos a capturarlo en la próxima consulta anidada.
Paso 10:
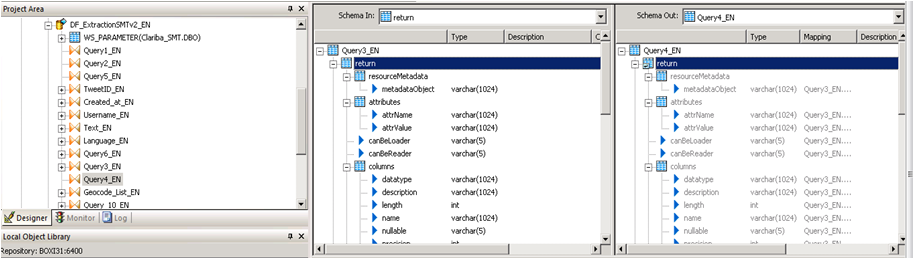
Hacemos el mismo procedimiento en la consulta 4, arrastramos el getJsonTweetResponse a la derecha y lo desentrañamos.
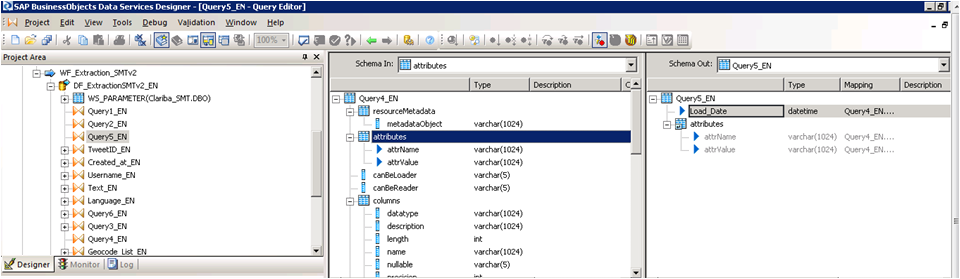
Paso 11:
Query 5_EN contains the final result which be two variables that contains the header of the table plus the Load Date.
Paso 12:
El último paso depende de la implementación y las reglas de negocio. La tabla devuelta tendrá este formato.
Columna 1
Valor 1
Columna 2
Valor 2
Columna N ...
Valor N ...
Conclusión
Este método se aplica especialmente si está utilizando esquema de llamada de función y una matriz como tipo de devolución para su servicio web. Si su fuente es otra cosa diferente a una aplicación, la resolución del servicio web puede variar. El método para asignar la tabla final depende de usted y de sus necesidades empresariales. Una solución fácil podría ser agregar un ID a cada fila.
Si desea tener más información, lea mis blogs anteriores o deje un comentario a continuación.