En esta publicación de blog, explicaré por qué debería comenzar a rediseñar paneles en HTML5 y le presentaré una guía sobre cómo hacerlo.
¿Por qué rediseñar paneles en HTLM5?
En primer lugar, se está convirtiendo en un estándar realmente rápido. Los desarrolladores quieren usarlo, por lo que, a cambio, se está volviendo más popular y la sensación es que está aquí para quedarse. Todos los navegadores nuevos y modernos admiten HTML5, lo que permite a los desarrolladores investigar y usar las nuevas funciones que puede ofrecer para lograr resultados más agradables y dinámicos. Además, la combinación con CSS3 en lugar de Flash, nos permite crear efectos visuales como animaciones, transiciones y movimientos de información que eran imposibles de lograr en HTML simple.
Teniendo en cuenta las razones anteriores, pasar tiempo en la conversión de nuestros paneles actuales a la versión HTML5 no es una locura. También es notable el hecho de que la incompatibilidad móvil no proviene del tablero sino de la compatibilidad de cada componente. Eso significa que podemos abrir un panel que no sea HTML5 donde algunos de sus componentes son visibles en dispositivos móviles y otros no, o tal vez tengan un comportamiento diferente al esperado. Encuentre a continuación los pasos principales a seguir para preparar el entorno del tablero, verificar y reemplazar los componentes incompatibles y obtener la salida HTML5.
1. Starting the conversion (environment and sizing)
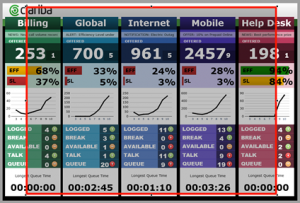
Durante la preparación del entorno probablemente tendremos que cambiar el tamaño del tablero, pero el comienzo no es el momento adecuado para hacerlo, porque al reducir el tamaño, parte de los componentes podrían desaparecer del lienzo. Tenga en cuenta que SAP BusinessObjects Dashboards4. 1 reduce el tamaño al centro del lienzo (es decir, reduce el ancho, reducirá la misma cantidad de píxeles desde el lado derecho que desde el lado izquierdo, y lo mismo para los lados superior e inferior) . Sugiero, en este caso, crear un componente de "rectángulo" semitransparente con el tamaño de píxel 1024 * 768 y colocarlo en el frente del tablero y en una posición centrada, para usarlo como Una guía de dónde deben encajar los componentes.
El tamaño óptimo para la resolución del iPad es, por el momento, 1024 * 768. En Dashboads4. 1 podemos encontrar las propiedades de tamaño en dos lugares diferentes:
Archivo> Propiedades del documento
Preferencias> Documento
Sugiero establecer ambos en los mismos valores 1024 * 768. En caso de que pueda asegurarse de que todos los usuarios usarán el iPad de 3 generación segunda o posterior, puede establecer estos valores en 2048 * 1536 píxeles.
2. Elements’ conversion
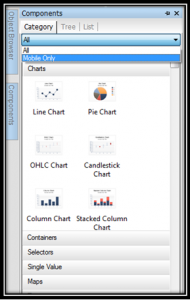
Si deseamos agregar componentes adicionales a nuestro tablero, debemos elegir uno de la lista "Solo para dispositivos móviles", en el panel Componentes, para asegurarnos de que sea completamente compatible con HTML5.
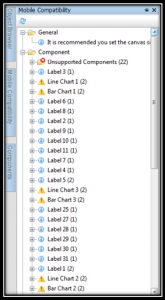
Para los componentes reales, podríamos verificar su compatibilidad en el panel "Compatibilidad móvil".
La carpeta de la cruz roja contiene la versión HTML5 totalmente incompatible del panel de control. Los que tienen el icono de advertencia estarán visibles en la versión HTML5, pero algunas de sus propiedades podrían no funcionar como se esperaba en la versión móvil.
Como SAP no ofrece una tabla oficial con las alternativas móviles a los elementos no compatibles con HTML5, podría ser un buen enfoque crear un documento con las alternativas, ya que las encontrará para conversiones más rápidas en el futuro.
3. Getting the output
Por supuesto, podemos cargar la versión en la plataforma SAP BusinessObjects haciendo clic en Archivo> Guardar en la plataforma> Solo móvil / Escritorio y Móvil
Pero en caso de que queramos subir el tablero a un servidor Tomcat para que se muestre como una página web, podemos obtener el archivo HTML5 de la siguiente manera:
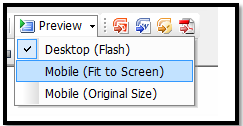
Haga clic en Vista previa y elija Vista previa móvil (ajustar a la pantalla):
Vaya a la siguiente ruta temporal mientras se ejecuta la vista previa:
C:UsersYOUR_USER_NAMEAppDataLocalTempjsXXXX
Vaya a la última carpeta creada y copie todos los archivos y carpetas que contiene.
Luego, copiando las carpetas 3 y el archivo HTML5 de su computadora portátil y pegándolas en una nueva carpeta en Tomcat / Webapps, se podrá acceder al tablero desde el navegador.
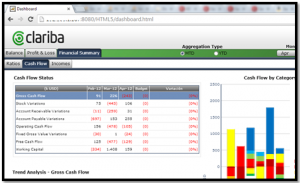
Como se puede ver en la imagen de arriba, se puede acceder al archivo html5 desde el navegador después de colocar los archivos en el servidor tomcat.
Resumen
Resumiendo, estos tres puntos a continuación son los principales cuando se convierte un viejo tablero común en uno totalmente compatible a HTML5:
Dimensionamiento y modificación del entorno.
Modificación de elementos
Obtenga la salida en el formato deseado
Después de aplicar estos pasos, podríamos obtener la versión .xlf del tablero completamente convertida y lista para mostrarse y usarse en dispositivos móviles sin ningún problema de visualización o funcionamiento.