A menudo, en nuestro trabajo diario con clientes innovadores y exigentes, identificamos necesidades que pueden añadir valor empresarial. En algunas de nuestras recientes implementaciones, los clientes nos demandaban funciones de interactividad y colaboración entre los usuarios desde sus dashboards de SAP Design Studio. Desafortunadamente, estas funcionalidades no son fáciles de implementar usando componentes estándar, y estamos limitados por las capacidades 'de fábrica' de los paquetes que implementamos, de manera que necesitábamos buscar alternativas. Este tipo de situaciones nos motivan, ya que nos permiten demostrar las capacidades de nuestro equipo, nuestra flexibilidad y nuestro compromiso con la innovación.
En este artículo explicaremos cómo afrontar este escenario usando SAP HANA y SAP Design Studio (ahora Lumira Designer). Las soluciones posibles pueden ser ligeramente diferentes, pero convergen en el mismo requisito técnico: la necesidad de una comunicación bidireccional entre SAP Design Studio y SAP HANA. He aquí el escenario:
El usuario introduce un comentario en SAP Design Studio
El comentario es enviado y almacenado en SAP HANA para su persistencia
SAP HANA devolverá todos los comentarios (no sólo el último) a SAP Design Studio para ser mostrados en pantalla
Para permitir este consumo de datos bidireccional en nuestro dashboard, desplegaremos un servicio web en SAP HANA usando el servidor de aplicaciones XS Engine. Además, permitiremos a cualquier usuario acceder en modo seguro a este servicio web, y consumiremos los datos desde SAP Design Studio.
1. Despliegue de un servicio web con XS Engine (SAP HANA)
Para el despliegue de un servicio web en SAP HANA, deberemos desplegar un paquete con los siguientes ficheros:
.xsapp: Este fichero estará vacío y será usado internamente como un apuntador a fichero
.xsaccess: En este fichero mapearemos la autenticación y conexión para el usuario creado específicamente para este servicio web (ver fichero siguiente)
myUser.xssqlcc: en este fichero crearemos un nuevo usuario para ser usado por el servicio web. Este usuario se mapeará a las credenciales de un usuario HANA existente (ver sección siguiente en el documento)
mySchema.hdbschema: Crear un esquema dedicado para la seguridad
myTable.hdbtable: Crear una tabla para almacenar los comentarios ( user, timestamp, comment…)
myService.xsjs: Crear un servicio web que insertará y leerá los comentarios. Como breve descripción, este servicio web recogerá todos los datos(user, timestamp y comment) con parámetros URL (métodos estándarHTTP GET). en cuanto el comentario es insertado en la tabla, una sentencia SELECT devuelve todos los comentarios y estos son incrustados en el cuerpo de la respuesta
Fig.1 – Configuración de proyecto XS
Para ver un tutorial paso a paso sobre cómo configurar un proyecto XS y escribir un servicio xsjs-, por favor vea la referencia [1] al final de este post.
2. Autorización de usuarios para acceder al servicio web (SAP HANA)
En cuanto Once el paquete está activado en el servidor SAP HANA, debemos configurar el usuario para el servicio web. Para ello seguiremos los pasos siguientes:
Log en http://host:port/sap/hana/xs/admin
Buscar la cadena de texto "myUser"
Clic en "editar"
enlazar este usuario con el usuario HANA existente
Recomendamos crear un único usuario específico SAP HANA con sólo los privilegios para usar este servicio web. A continuación, necesitamos asegurarnos de que el usuario al que enlazamos tiene suficientes privilegios para insertar datos en la tabla y para acceder al paquete.
Fig.2 – Configuración de usuario
En cuanto el usuario está configurado, ya podemos utilizar el servicio web directamente desde cualquier navegador pasándole los parámetros URL (user, timestamp, comment…) como sigue :
http://
3. Acceso al servicio web desde un Dashboard (SAP Design Studio)
Para acceder al servicio web desde Design Studio, necesitamos aún dos componentes de nuestros apreciados compañeros de la comunidad SAP:
Rapid Prototyping (previsualización de comentarios)
Lee el contenido del cuerpo de respuesta
Construye el HTML
Enriquece el HTML con CSS
Post Response Parser 2.0 (postear y leer comentarios)
Permite las peticiones entre dominios
Establece la URL que encaja con el servicio
Pasa los parámetros (user y comment) de los componentes estándar de Design Studio (input field, text area…)
Para descargar estos componentes, por favor vea el siguiente articulo en las referencias al final del documento: “SCN Design Studio 1.6 SDK Components (ver 3.0)” by Mike Howles [2].
3. Un caso real desarrollado por Clariba: solución integrada de chat
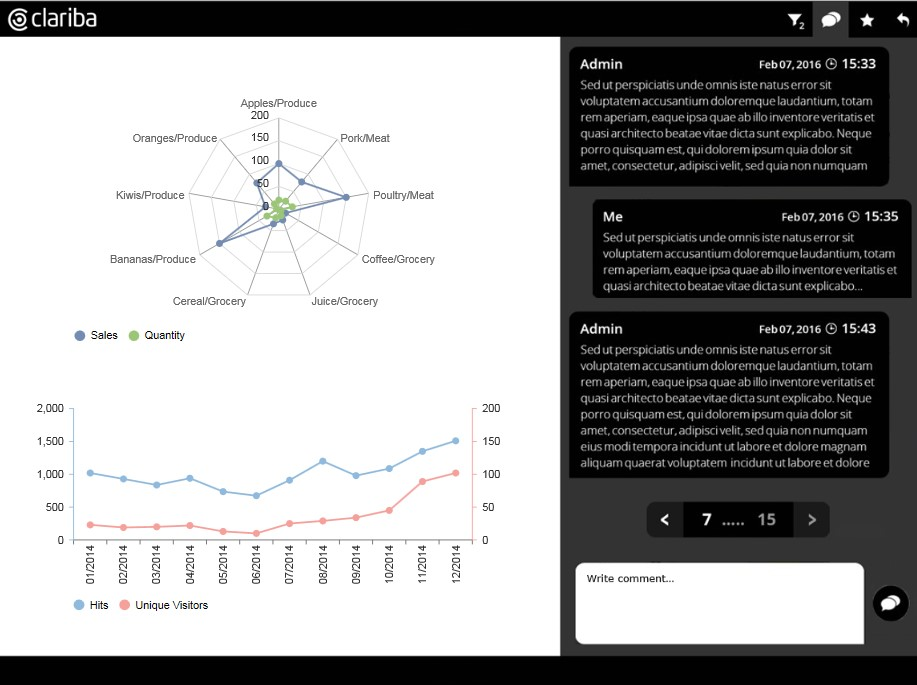
Cuando la arquitectura está implementada con el servicio web, tanto este como el dashboard pueden ser mejorados para incluír soluciones extremadamente útiles, como el chat integrado desarrollado por Clariba (ver imagen):
Fig.3 – Solución de chat en SAP Design Studio
con algo de creatividad e innovación, esta solución extiende las capacidades de SAP Design Studio ofreciendo a nuestros clientes una experiencia analítica mucho más colaborativa
Esperamos que este artículo le haya sido útil y que se pueda beneficiar de estas funcionalidades. Siga atento a nuestra serie de artículos de la Serie SAP Soluciones Técnicas!
4. Referencias
[1] http://saphanatutorial.com/sap-hana-xsjs-service/
[2] https://blogs.sap.com/2015/12/22/scn-design-studio-16-sdk-components-ver-30/