Como puede saber, cuando se trata de cambiar la apariencia de una tabla de referencias cruzadas en Design Studio es necesario agregar algunas propiedades en el archivo CSS. Para ello, hay algunas publicaciones disponibles en el Foro de la comunidad de Desing Studio que dan consejos sobre cómo cambiar el estilo de las diferentes partes de la tabla de referencias cruzadas (encabezados, filas, etc ...), pero no hay mucha información sobre cambios complejos como ocultar columnas O cambiar nombres de columna.
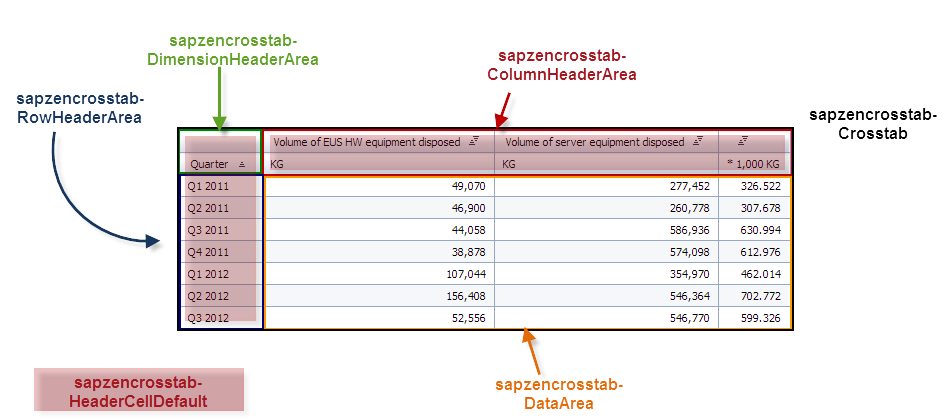
En este artículo de blog, vamos a explicar algunos trucos y consejos que hemos encontrado en la comunidad y que nos han permitido implementar nuevas funcionalidades siguiendo la idea de diferentes soluciones. Como recordatorio, la imagen siguiente muestra la estructura del componente Crosstab en Design Studio.
Los consejos que vamos a explicar aquí son:
Ocultando columnas de dimensiones
Cambio de nombres de columnas
Permitir selección de filas sin medidas
Ocultando columnas de dimensiones
A veces queremos esconder algunas columnas para agregar nuevas funcionalidades al panel. Por ejemplo, cuando necesitamos el valor de una dimensión de la fila seleccionada pero no queremos mostrar esa dimensión en la tabla de referencias cruzadas o cuando el usuario desea seleccionar qué medidas mostrar en la tabla mediante controles de entrada.
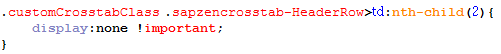
Después de la solución descrita en la publicación "SAP Design Studio - Mostrando / ocultando columnas de tabla cruzada con medidas con CSS y secuencias de comandos" es posible lograr el mismo propósito, pero con columnas de dimensión, solo tenemos que agregar la siguiente línea de código en CSS archivo:
The class .sapzencrosstab-HeaderRow belongs to each row of the dimension columns and the function nth-child() allows us to select the column we want to modify. In that case, we specify to not display the second dimension column by overwriting the display parameter.
Cambio de nombres de columnas
Esta es una de las características más demandadas de la comunidad de desarrolladores, puede ser una funcionalidad sencilla, pero en la actualidad sólo es posible lograr a través de CSS. Después de la solución del hilo "cross tab - change column name" en el foro de la comunidad de Design Studio es posible cambiar el nombre de cualquier encabezado y cualquier contenido de la tabla de referencias cruzadas.
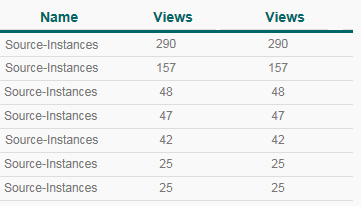
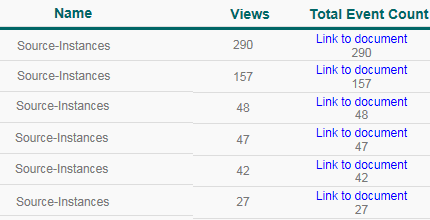
En el siguiente ejemplo, explicamos cómo Para cambiar el nombre del encabezado de la primera columna de medida.
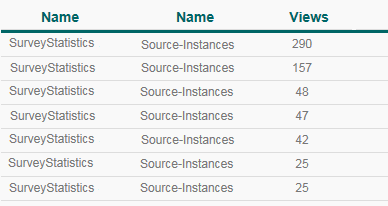
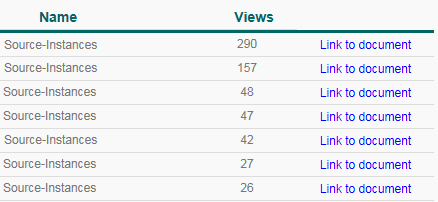
Tabla original:
Paso 1:
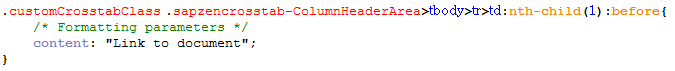
First we have to find where the header is placed in the HTML code and the class that references it. Once we find that, we can add the following CSS code:
In that case, the class of the header's measure columns is .sapzencrosstab-ColumnHeaderArea and using the function nth-child() we can decide which header we want to modify. What we do here is add “Link to document” before the content of the header. If we want to modify the dimension column headers we have to use the class .sapzencrosstab-DimensionHeaderArea.
Paso 2:
To remove the content of the header we have to add the next line of CSS code:
Aquí ocultamos el contenido por defecto del encabezado y fijamos la altura de la celda a cero. Esto hará que la cadena que hemos añadido en el paso anterior se muestre como un encabezado.
Permitir selección de filas sin medidas
The row selection in the Crosstab component is done in the measure area, meaning that if we do not display any measure in the table we are not able to select any member. To solve that limitation, we can use the same workaround explained in the previous point. The solution consists of adding a dummy measure and changing the content of the cell to a text such as “Click here” or “Link”.
Original table:
Paso 1:
Primero, agregue una medida ficticia en el componente de la tabla de referencias cruzadas y agregue el siguiente código CSS:
As we mentioned, we use the same approach as changing a column name, but in this case we change the CSS class .sapzencrosstab-DataArea and using the function nth-child() we specify that we want to modify the second measure column.
Paso 2:
The final step consists of hiding the header of the new added column and hiding the default content of the measure for each row. To achieve that we have to add the following CSS code:
To hide the header of the new added column we take advantage that this column is the last one of the table so we can use the class .sapzencrosstab-HeaderCellLastRow to modify the content.
Beneficios
Los beneficios de los diferentes consejos y trucos explicados aquí son los siguientes:
Al desarrollador
Saber implementar nuevas funcionalidades en Design Studio que no están muy bien explicadas en la comunidad de Design Studio permite al desarrollador reducir el tiempo necesario para construir un panel complicado y evitar perder tiempo investigando posibles soluciones y probándolas. Además, ofrece una gran oportunidad para impresionar al cliente con estas nuevas funcionalidades.
Al usuario final
El usuario empresarial no necesita conocer la implementación, pero con las técnicas aquí explicadas, disfrutará de nuevas funcionalidades que podrían haber sido solicitadas y que antes no eran posibles de lograr.
Campo de golf
SAP Design Studio - Showing/Hiding Crosstab Columns with Measures with CSS and Scripting
http://scn.sap.com/community/businessobjects-design-studio/blog/2014/07/28/sap-design-studio--showinghiding-crosstab-columns-with-measures-with-css-and-scripting
SCN thread: “cross tab - change column name”
https://scn.sap.com/thread/3598154
Customize your layout in SAP BusinessObjects Design Studio
http://scn.sap.com/community/businessobjects-design-studio/blog/2013/07/21/design-studio