Como puede saber, cuando se trata de cambiar la apariencia de una tabla de referencias cruzadas en Design Studio es necesario agregar algunas propiedades en el archivo CSS. Para ello, hay algunas publicaciones disponibles en el Foro de la comunidad de Desing Studio que dan consejos sobre cómo cambiar el estilo de las diferentes partes de la tabla de referencias cruzadas (encabezados, filas, etc ...), pero no hay mucha información sobre cambios complejos como ocultar columnas O cambiar nombres de columna.
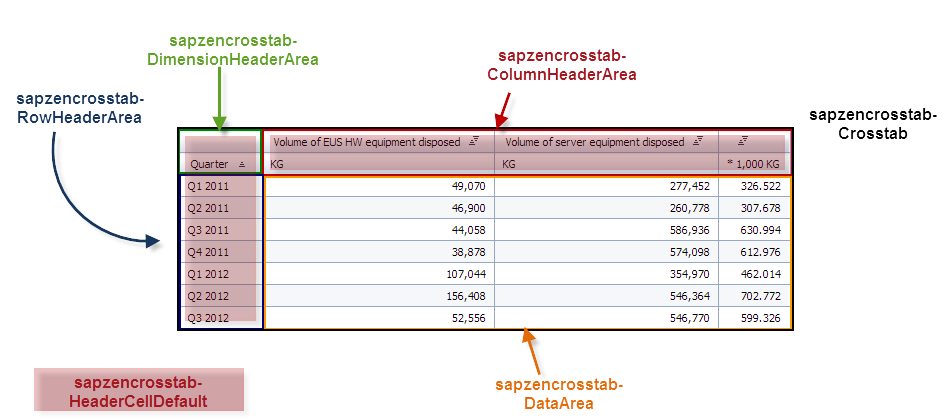
En este artículo de blog, vamos a explicar algunos trucos y consejos que hemos encontrado en la comunidad y que nos han permitido implementar nuevas funcionalidades siguiendo la idea de diferentes soluciones. Como recordatorio, la imagen siguiente muestra la estructura del componente Crosstab en Design Studio.
Los consejos que vamos a explicar aquí son:
Ocultando columnas de dimensiones
Cambio de nombres de columnas
Permitir selección de filas sin medidas
Ocultando columnas de dimensiones
A veces queremos esconder algunas columnas para agregar nuevas funcionalidades al panel. Por ejemplo, cuando necesitamos el valor de una dimensión de la fila seleccionada pero no queremos mostrar esa dimensión en la tabla de referencias cruzadas o cuando el usuario desea seleccionar qué medidas mostrar en la tabla mediante controles de entrada.
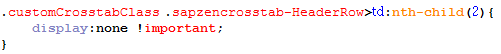
Después de la solución descrita en la publicación "SAP Design Studio - Mostrando / ocultando columnas de tabla cruzada con medidas con CSS y secuencias de comandos" es posible lograr el mismo propósito, pero con columnas de dimensión, solo tenemos que agregar la siguiente línea de código en CSS archivo:
La clase .sapzencrosstab-HeaderRow Pertenece a cada fila de las columnas de dimensión y la función nth-child () nos permite seleccionar la columna que queremos modificar. En ese caso, especificamos no mostrar la columna de la segunda dimensión sobrescribiendo el parámetro de visualización.
Cambio de nombres de columnas
Esta es una de las características más demandadas de la comunidad de desarrolladores, puede ser una funcionalidad sencilla, pero en la actualidad sólo es posible lograr a través de CSS. Después de la solución del hilo "cross tab - change column name" en el foro de la comunidad de Design Studio es posible cambiar el nombre de cualquier encabezado y cualquier contenido de la tabla de referencias cruzadas.
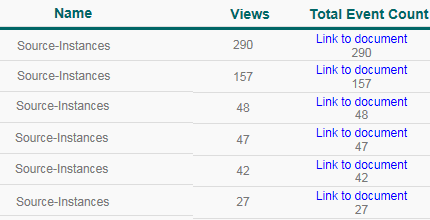
En el siguiente ejemplo, explicamos cómo Para cambiar el nombre del encabezado de la primera columna de medida.
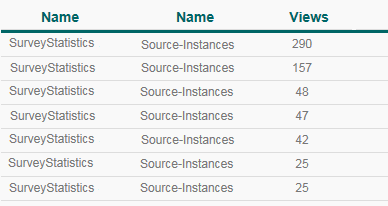
Tabla original:
Paso 1:
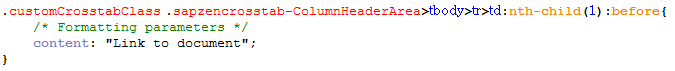
Primero tenemos que encontrar dónde se coloca el encabezado en el código HTML y la clase que lo hace referencia. Una vez que encontramos eso, podemos agregar el siguiente código CSS:
En ese caso, la clase de las columnas de medida del encabezado es .sapzencrosstab-ColumnHeaderArea Y usando la función nth-child () podemos decidir qué encabezado queremos modificar. Lo que hacemos aquí es añadir "Vincular al documento" antes del contenido del encabezado. Si queremos modificar los encabezados de las columnas de la dimensión tenemos que usar la clase .sapzencrosstab-DimensionHeaderArea .
Paso 2:
Para eliminar el contenido del encabezado tenemos que añadir la siguiente línea de código CSS:
Aquí ocultamos el contenido por defecto del encabezado y fijamos la altura de la celda a cero. Esto hará que la cadena que hemos añadido en el paso anterior se muestre como un encabezado.
Permitir selección de filas sin medidas
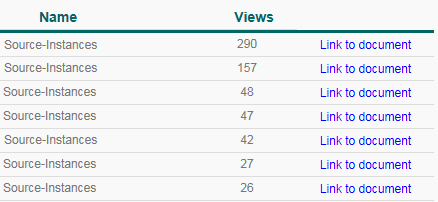
La selección de filas en el componente de tabla de referencias cruzadas se realiza en el área de medida, lo que significa que si no mostramos ninguna medida en la tabla, no podemos seleccionar ningún miembro. Para resolver esa limitación, podemos utilizar la misma solución descrita en el punto anterior. La solución consiste en añadir una medida ficticia y cambiar el contenido de la celda a un texto como "Click here" o "Link".
Tabla original:
Paso 1:
Primero, agregue una medida ficticia en el componente de la tabla de referencias cruzadas y agregue el siguiente código CSS:
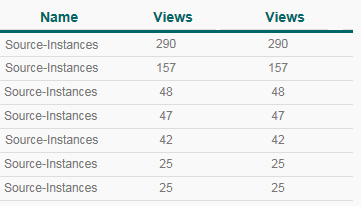
Como mencionamos, usamos el mismo enfoque que cambiar un nombre de columna, pero en este caso cambiamos la clase CSS .sapzencrosstab-DataArea Y usando la función nth-child () especificamos que queremos modificar la segunda columna de medida.
Paso 2:
El paso final consiste en ocultar el encabezado de la nueva columna agregada y ocultar el contenido predeterminado de la medida para cada fila. Para lograrlo tenemos que añadir el siguiente código CSS:
Para ocultar el encabezado de la nueva columna agregada aprovechamos que esta columna es la última de la tabla para poder usar la clase .sapzencrosstab-HeaderCellLastRow Para modificar el contenido.
Beneficios
Los beneficios de los diferentes consejos y trucos explicados aquí son los siguientes:
Al desarrollador
Saber implementar nuevas funcionalidades en Design Studio que no están muy bien explicadas en la comunidad de Design Studio permite al desarrollador reducir el tiempo necesario para construir un panel complicado y evitar perder tiempo investigando posibles soluciones y probándolas. Además, ofrece una gran oportunidad para impresionar al cliente con estas nuevas funcionalidades.
Al usuario final
El usuario empresarial no necesita conocer la implementación, pero con las técnicas aquí explicadas, disfrutará de nuevas funcionalidades que podrían haber sido solicitadas y que antes no eran posibles de lograr.
Campo de golf
SAP Design Studio - Showing/Hiding Crosstab Columns with Measures with CSS and Scripting
http://scn.sap.com/community/businessobjects-design-studio/blog/2014/07/28/sap-design-studio--showinghiding-crosstab-columns-with-measures-with-css-and-scripting
SCN thread: “cross tab - change column name”
https://scn.sap.com/thread/3598154
Customize your layout in SAP BusinessObjects Design Studio
http://scn.sap.com/community/businessobjects-design-studio/blog/2013/07/21/design-studio